My friend Joanne, told me that she has linked her website to her blog. I think it's a great idea to do that. Most of the time I think that my blog has more viewers than my website, now that I can do this it would be great. I love to blog and enjoys customising buttons on my side bars, I would also say that I am more active with my blog than my website. The website is updated weekly when there is a new bear available for adoption.
 |
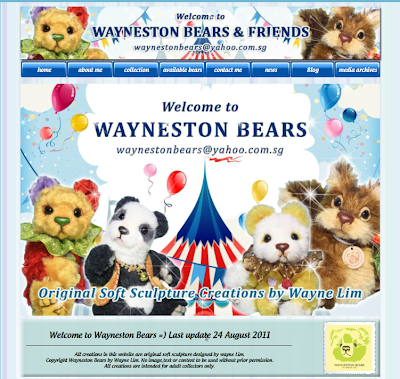
| My website =) |
You can now click on the "website" tab above, to visit my website and vice versa.
It's simple to do it, you can try it too. I hope this will benefit those that has a website too =)
 |
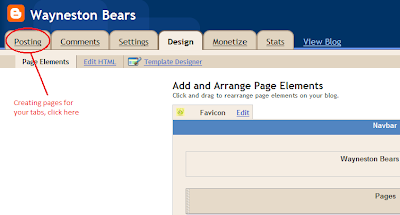
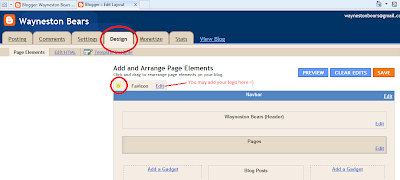
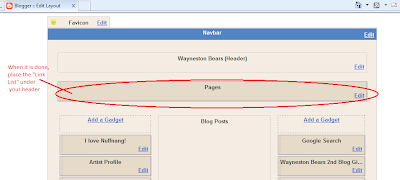
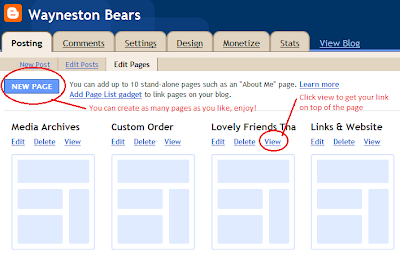
| Creating pages for your tabs. There is also a Favicon there, you may add your logo if you want =) |
 |
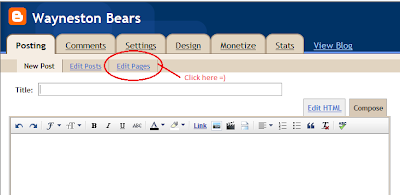
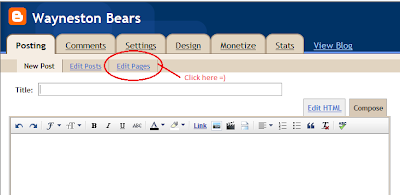
| Click on edit pages |
 |
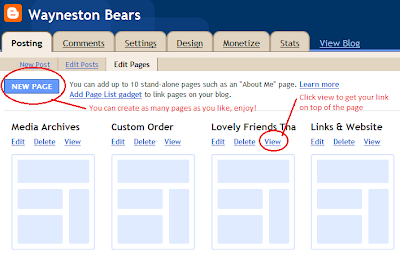
Click on "New Page" then insert your page information. You can have as many pages you want.
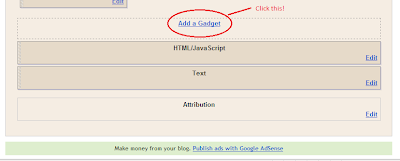
Click View to get your website URL, to be inserted into your "Link List" |
 |
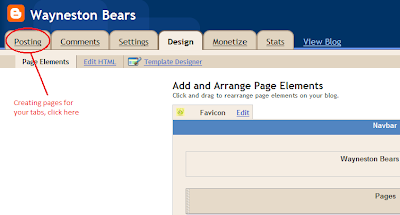
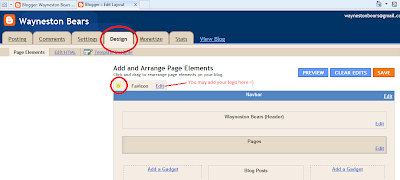
| Go to your dashboard then click on the design tab |
 |
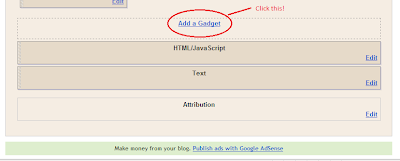
| Select add a gadget (top or bottom of the page) |
 |
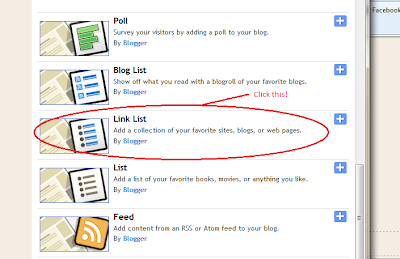
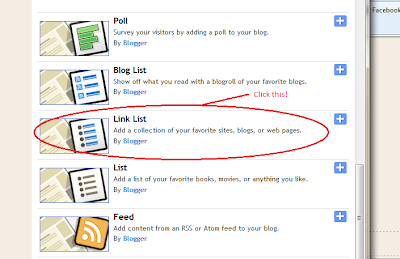
| Select "Link List" |
 |
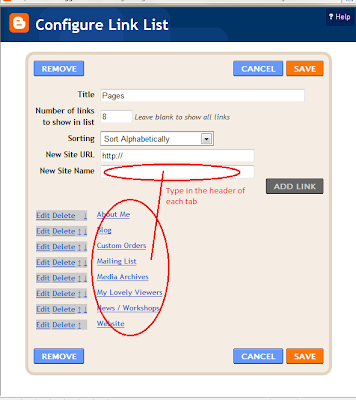
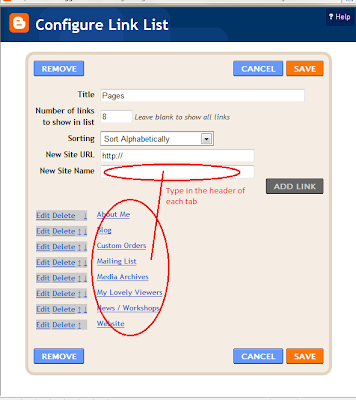
| Insert the number of tabs you want. *New Site URL, please see above! |
 |
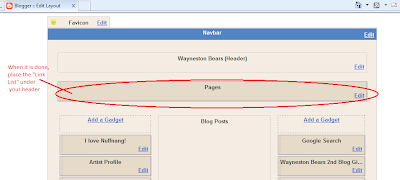
| Place your "Link List" below your header |
That's it! Isn't that simple? I hope this tutorial is helpful, do share with us your blog if you have done this too, we would love to see =)
Have a great day! Hugs, Wayne










Thanks for posting this Wayne. I makes it so easy to understand.
ReplyDeleteoh my goodness! I am so going to give this a try. You two are awesome!
ReplyDeleteI hope this helps to make your blog more lively and fun Emma ^.^
ReplyDelete